 Zig-Zag(ジグザグ)
Zig-Zag(ジグザグ) 
| 01 | すぐれた自然言語処理で表記揺れを自動で一括抽出 |
| 02 | Webサイトの改善点を多角的に徹底検証する |
| 03 | ページ分量を問わずソースコードを一括検証 |
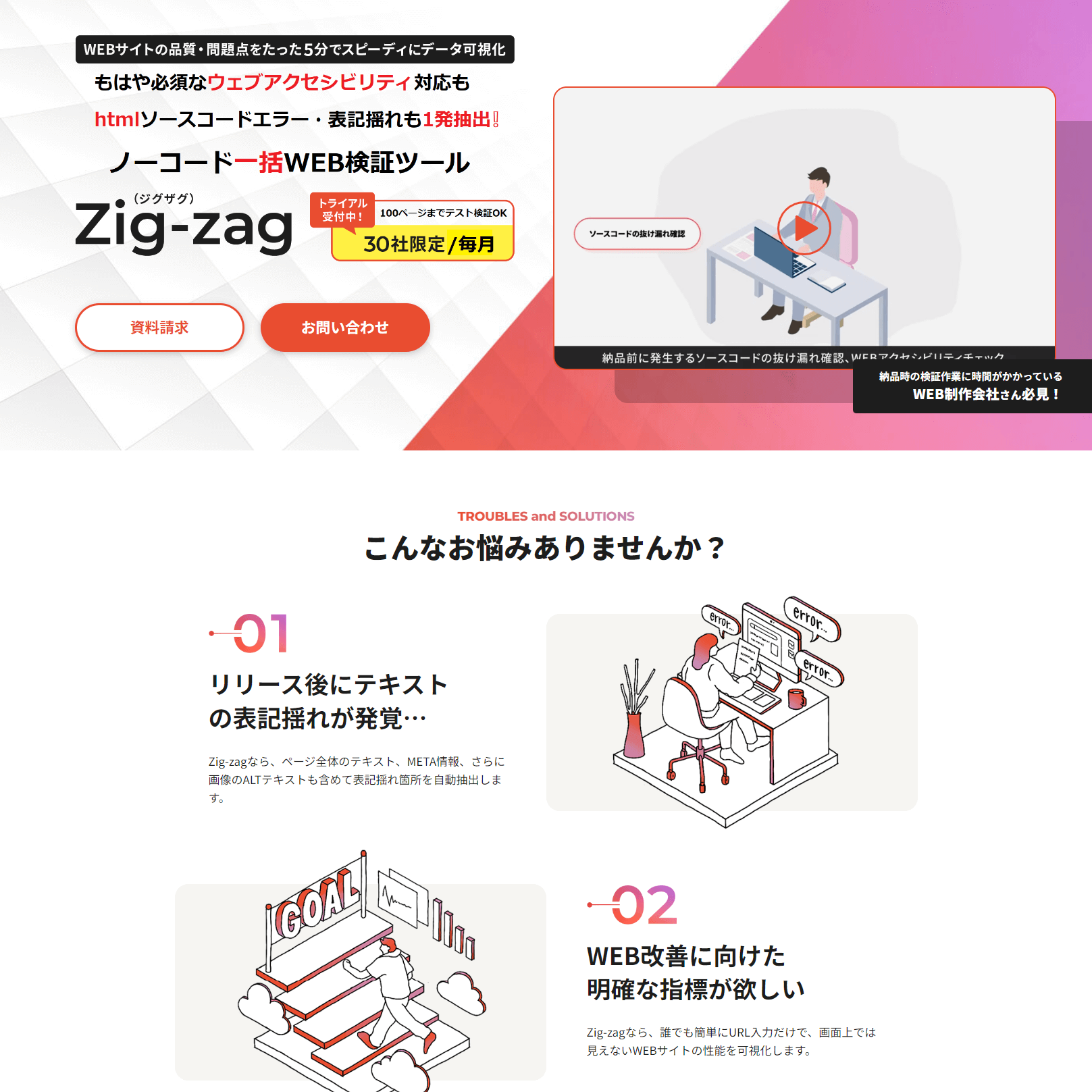
「Zig-Zag(ジグザグ)」は、ページ全体のテキストやMETA情報、そして画像のALTテキストも含めた表記揺れを自動抽出する、非常に簡単・便利なWeb検証サービスです。
URLを入力するだけで、画面上では一見わからないWeb性能を可視化するので、Web改善の明確な指標をスピーディーに立てることができるでしょう。
| 機能 | Quality検証、SEO検証、Accessibility検証、Contents検証、Layout検証 |
| 費用 | 3か月プラン 3万円/月 単月プラン 5万円/月 |
| 問い合わせ | メールフォーム |
| 会社情報 | 株式会社EgoDiva 東京都新宿区新宿2-8-3 AOIHOUSE SHINJUKU 10階(受付)/11階 |
Zig-Zag(ジグザグ)は、Webサイトの改善点・問題点・のびしろを可視化する、多角的Web検証ツールです。運営会社である株式会社EgoDivaが2023年ベストベンチャー100に選ばれたり、メディアに取り上げられたりと、注目を集めるWeb検証ツールです。
自社サイトはもちろん、クライアントサイトの改善提案にも活用でき、 Webサイト制作の業務効率化に役立ちます。今回はジグザグの特徴と魅力をご紹介します。
CONTENTS
 Webサイトの品質を高めるためには、さまざまな観点から検証が必要です。しかし、それぞれの検証を個別に実施すると、時間とコストがかかります。
Webサイトの品質を高めるためには、さまざまな観点から検証が必要です。しかし、それぞれの検証を個別に実施すると、時間とコストがかかります。
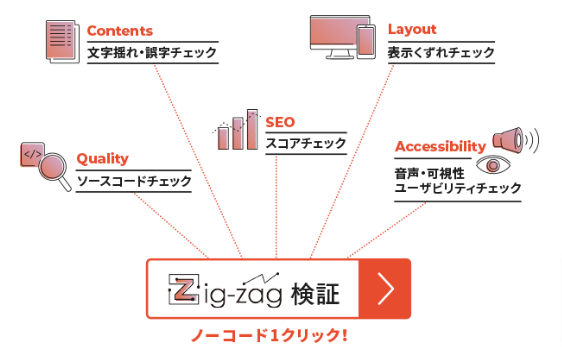
ジグザグを使えば、アクセシビリティ・クオリティ・SEO・コンテンツ・レイアウトなど、5つの視点から効率的にWeb検証が可能です。
ウェブアクセシビリティを最適化すると、障がい者だけでなく高齢者や、スマートフォンなど小さい画面を利用するユーザー、状況に制限のあるユーザーなど、多様なユーザーのWebサイト利用が可能になり、ビジネス拡大につながります。
クリックひとつでGoogleのLighthouseやJIS X 8341-3:2016規格に基づくウェブアクセシビリティ検証ができます。検証結果は、ネット環境とパソコン端末があれば場所や時間を選ばず確認可能です。
クオリティ検証は、HTMLやCSSのソースコードの整合性チェックを行う機能です。Webサイトのソースコードエラーも抽出することで、バグやエラーを早期に発見し、ページの表示速度低下を防いでサイト品質を向上できます。
たとえば閉じタグが漏れていたり、不要なタグがあったり、CSSのプロパティーや値に誤りがある場合など、コーディングルールに違反している部分を自動で検知・指摘してくれます。ジグザグを利用すると、クオリティ検証を一元化し、納品物の品質を担保できるでしょう。
SEO検証では、Googleアナリティクスだけでは測れない、各SEO評価スコアもページごとに一斉評価が可能です。
SEO対策には、キーワードの適切な使用、メタデータの最適化、ページの構造の最適化などが一般的です。なかでも、ユーザーが使いやすいページを明確にするために、GoogleはコアウェブバイブルをSEO評価に2021年5月より組み込んでいます。
ジグザグでは、Googleコアウェブバイタル指標を含む表示速度チェックすることで、WebサイトにおけるSEOの問題点を可視化し、改善に役立てられます。
コンテンツ検証では、Webサイトに掲載されているコンテンツが適切であるかチェックが可能です。自社やクライアントの表記ルールなどが守られているか、簡単に確認できます。表記ゆれなどを簡単に抽出できるので、成果物の品質を高めることができるでしょう。
Webページのレイアウトは、OSやブラウザの種類によって異なります。そのため、すべての人に見やすくするため、Webページのレイアウトを異なる環境で検証する必要があります。
ジグザグが提供するレポートには、OSやブラウザの種類ごとに表示されたWebページの画像が含まれているため、レイアウト崩れや表示不具合を簡単に確認可能です。OSやブラウザごとのレイアウトの違いを把握し、問題を比較検討できるでしょう。
 ジグザグを利用すると、サイトのURLを入力するだけで、簡単にWebページの検証を行うことができます。1ページずつ確認する作業と決別できるため、Web制作において時間や手間を省くことができ、作業効率向上につながります。
ジグザグを利用すると、サイトのURLを入力するだけで、簡単にWebページの検証を行うことができます。1ページずつ確認する作業と決別できるため、Web制作において時間や手間を省くことができ、作業効率向上につながります。
Webページの表示速度は、ユーザーの利便性やSEOにとって非常に重要な要素です。ページが遅いとユーザーのページ離脱率が高まるでしょう。
Googleなどの検索エンジンもページの表示速度を重要視しており、改善によってサイト評価の向上が可能です。
ジグザグでは、WebサイトのURL入力だけで多くの情報を可視化し、Webサイトの表示速度を簡単にチェックできます。可視化した情報を分析し、不要なリソースを削除することで、ページの表示速度の改善策具現化や、現場へのディレクションに役立てられます。
ジグザグの使用で、WebページのHTMLやCSSのソースコードの問題もすばやく発見できます。ALTテキストの表記ルール統一作業にも活用可能です。ALTテキストとは、画像に対して付ける代替テキストのことで、視覚情報を得られないユーザーもコンテンツ内容を理解できます。
ソースコードの改善や最適化を行うことで、コンテンツのアクセシビリティや、検索エンジンにおけるSEOの向上にもつながります。
 業務効率化は、企業経営において重要な課題です。現代のビジネス環境は日々変化しており、業務のスピードや質の向上が求められています。ジグザグを利用することで、これらの課題が解決できるでしょう。
業務効率化は、企業経営において重要な課題です。現代のビジネス環境は日々変化しており、業務のスピードや質の向上が求められています。ジグザグを利用することで、これらの課題が解決できるでしょう。
Webサイトの品質管理や検証にかかる業務は、非常に重要な役割を担っていますが、その一方で、人的コストの負担などが問題として挙げられます。
多くの企業では、Webサイトやアプリの開発・運用に多くの人的リソースが必要ですが、網羅的な検証を行うためには、社内の人的リソースだけでの対応は難しい場合が多々あります。ジグザグを利用すると、人的コストを大幅に削減でき作業効率化が図れるでしょう。
Webサイトの検証には、問題点を早期に発見することが非常に重要です。たとえば、SEO対策の問題点がある場合、Webサイトの検索エンジンでの表示順位が低下し、ビジネスの機会損失やリスクにつながることがあります。
ジグザグでは、ワンクリックであらゆる方面からWeb検証が可能です。問題点を効率的に抽出し、早期対策ができるでしょう。
ジグザグは網羅的なWeb検証ツールであり、ウェブアクセシビリティ・クオリティ・SEO・コンテンツ・レイアウトなどの検証が可能です。
Webサイトにまつわるあらゆる業務を加速できるので、Web制作会社や広告代理店、Webコンサル会社など、Webサイト制作に携わるすべての企業におすすめです。
サイトのURLを入力するだけで簡単に可視化ができ、人的コストの削減や問題点の早期発見など、業務効率化に効果を期待できるでしょう。ジグザグが気になる方は、まずは資料請求をしてみることをおすすめします。
| イメージ |  |  |  |  |  |  |  |
| サービス名 | Zig-Zag(ジグザグ) | Siteimprove(サイトインプルーブ) | インフォ・クリエイツ | EGテスティングサービス | スタジオ エスアンドシー | ミツエーリンクス | インフォアクシア |
| 特徴 | Webサイト制作を効率よく進め、人的コストを軽減できるWeb検証ツール | 最適なコンテンツで品質向上につなげるWebサイト品質管理ツール | ウェブアクセシビリティ推進で、情報バリアフリーを実現するサービス | 充実したテスト内容と経験豊富なスタッフで高品質なサービスを提供 | 専門的な知識を持ったスタッフによる、Webサイトのサポートが受けられる | 継続的改善を実現するプラットフォーム構築から運用までをサポートする | ウェブアクセシビリティに関するコンサルティング全般を請け負い、企業を支援 |
| 詳細リンク | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら | 詳しくはこちら |