おすすめのWeb検証ツール/サービスを紹介します!
Web制作に欠かせないツールとして、Web検証ツールや検証サービスがあります。素早く的確にエラーや改善点を見つけ、制作のクオリティや効率を上げるためには欠かせないものとなっており、さまざまな現場で活用されています。
ニーズが高まっていることから最近では数多くのWeb検証ツールやサービスが配布されており、それぞれ価格や特徴もさまざまなので
・どのWeb検証ツール/サービスを利用すればいいの?
・本当に利用したほうがいいの?
・どんな人におすすめのサービスやツールなの?
といった疑問や課題が生まれるのではないでしょうか。そこで当サイトでは、Web検証ツール/サービスを利用したい方の疑問や課題解決に役立つ情報をまとめてご紹介しています。
機能や性能などこだわりで選ぶおすすめのWeb検証ツール/サービスや、これらを利用するうえで知っておきたい情報のほか、Webアンケートを実施して実際にWeb検証ツールやサービスを導入した方の口コミや評判についてもまとめてご紹介していますので、ぜひ参考にしてください。これまでよりも効率的にWeb制作を行えるようにしていきましょう。
おすすめのWeb検証ツール/サービス7選!比較表
 | 画面上では見えない、Webサイトの「要改善点・問題点・のびしろ」を一斉抽出できる、多角的Web検証ツール。 | 詳しくはこちら | 公式サイトへ |
 | Siteimproveのソリューションでコンテンツを一新すれば、カスタマーエクスペリエンスのさらなる向上を実現できる。 | 詳しくはこちら | 公式サイトへ |
 | ウェブアクセシビリティを推進するための検査やコンサルタントなどに特化したさまざまなサービスを提供している。 | 詳しくはこちら | 公式サイトへ |
 | テストの上流工程から下流工程まで、経験豊富なスタッフが最適なサービスを提供。 | 詳しくはこちら | 公式サイトへ |
 | Web解析から効果的な施策を導き出す、改善提案レポートサービスのKAISEKIを提供。 | 詳しくはこちら | 公式サイトへ |
 | 画像を利用したわかりやすい説明に加え、改善可能な部分と方法を提示するので、現状の理解だけではなく既存サイトの改善にもつながる。 | 詳しくはこちら | 公式サイトへ |
 | 企業のこれまでの実績として、ウェブアクセシビリティに関する国内外の標準化活動や委員会活動、省庁のプロジェクトに参画している。 | 詳しくはこちら | 公式サイトへ |
Web検証ツール/サービスとは?
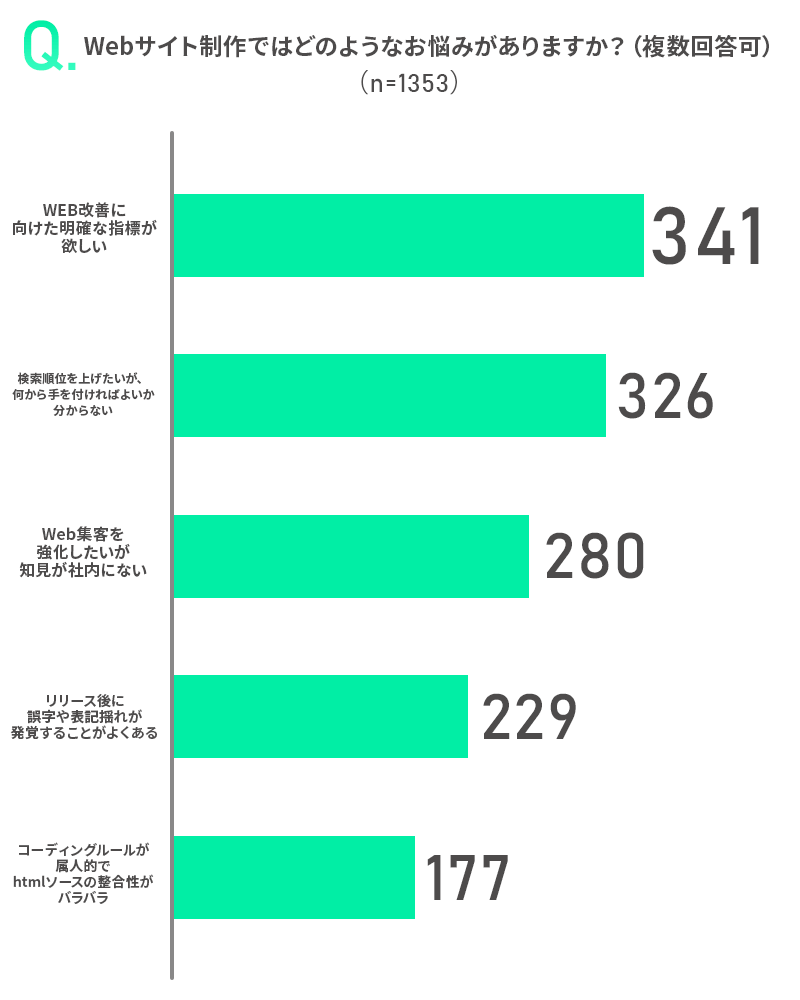
Webサイト制作ではどのようなお悩みがある? Webアンケートで調査!
Webサイトのエラーや改善点を効率的に見つけたい、Webサイトのクオリティを上げたいなどのお悩みを解決するのが「Web検証ツール/サービス」です。そんなWeb検証ツール/サービスについて詳しく解説する前に、実際のWebサイト制作現場はどのような悩みや課題を抱えているのでしょうか?
今回は「Webサイト制作ではどのようなお悩みがあるのか」についてアンケート調査を行いました。それでは結果の詳細を見ていきましょう。

第1位は「Web改善に向けた明確な指標が欲しい」でした。そもそも現状が把握できなければ、改善に向けた的確なアプローチをすることができません。
画面上では見えないWebサイトの性能を可視化できる機能があれば、改善すべき具体箇所や問題点を明確にすることができます。Web検証ツール/サービスを用いてサイトの問題点をしっかりつきとめて、効果的な改善作業をおこないましょう。
第2位は「検索順位を上げたいが、何から手を付ければよいか分からない」でした。検索順位を上げるためには、検索エンジンの仕組みを理解し、作成したコンテンツの内容が検索エンジンに正しく認識されるようしっかりSEO対策をしなければなりません。
Web検証ツール/サービスの中には、Googleからの各SEO評価スコアをページごとに一斉評価できるものもあります。これを利用することで効率的なSEO対策が実現できるでしょう。
第3位は「Web集客を強化したいが知見が社内にない」でした。Web集客を強化する一つの方法として、ウェブアクセシビリティの改善があります。ウェブアクセシビリティの対応度が検証できるWeb検証ツール/サービスを導入することで、Web集客の強化に役立ちます。
アンケートの結果は以上となります。次の見出しからは、Webサイトの効率的な改善やSEO対策、Web集客の強化に役立つ、「Web検証ツール/サービス」について、詳しく解説させていただきます。
Web検証ツール/サービスとは?

Web制作を行う方にとって欠かせないWeb検証ツールやサービスですが、その目的や必要性がわからないために導入を悩んでいる方もいるのではないでしょうか。ここではWeb検証ツール/サービスの概要や、どのようなことができるのかをご紹介していきます。
Web検証ツール/サービスの目的や必要性
Web検証ツールやWeb検証サービスとは、Webページなどを作成する際にHTMLやCSSを確認したり編集したりできるツールのことです。HTMLやCSSの確認のほかにも、検証ツールやサービスでは下記のようなことができます。
・スマホやタブレットでの見え方の検証
・レイアウト崩れの原因の確認
・余白の確認
Web制作ではデザインや構造が複雑になるほど確認や編集に時間がかかってしまったり、ミスを発見しにくくなってしまったりします。そのせいで作業に遅れが出てしまうなどのトラブルが発生してしまうこともあるでしょう。
Web検証ツールやサービスを使えば、その時間や手間を圧倒的に短縮することができるので効率的に作業を進めるためにも、導入した方がいいツールだといえます。それでは具体的にどのような検証が行えるのかを見ていきましょう。
検証項目①Quality検証
Quality検証は基本的な機能でもある、HTMLやCSSのソース整合性をチェックする機能です。とくにHTMLについては書き方のルールが頻繁に変わっているので、過去に制作されたページに古い書き方が残っていることも少なくありません。
また文法的なミスをしていてもブラウザで表示できてしまうケースもあるため、ミスに気づきにくい場合もあります。これらを人の手で探したり編集したりするのには多くの時間や手間がかかってしまい、作業の負担を増やしてしまうことにも繋がります。
Web検証ツールや検証サービスを使えば、これらを素早く見つけることができ編集や確認も簡単に行うことができるので、より品質の高いWeb制作を行えるようになります。属人的になりやすいコーディングルールも統一することができるので、納品物の品質を保つことができクライアントからの信頼も獲得できるようになるでしょう。
検証項目②SEO検証
Web検証ツールや検証サービスでは、SEO検証も行うことができます。SEO対策を行ったWebサイトやページが狙ったような成果を得られているかを検証し、実施したSEO対策が適切であったか、改善点があるのかを確認することができます。
SEO対策の目的であるWebページのアクセス数を増やすためには検索順位を上位にすることが重要ですが、上位にするための要素として最近Googleからも注目されているのがWebサイトの表示速度です。サイトを閲覧した際の表示速度を改善することでユーザビリティを向上させることができ、Googleのサイト評価に繋がり検索結果表示が有利になるのです。
Web検証ツールや検証サービスでは、Webサイトの表示速度を簡単にチェックすることができます。表示が遅い場合はその原因として考えられることを検証画面で確認できるので、どのような改善作業を加えるかを検討しやすくなるでしょう。
検証項目③Accessibility検証
Accessibility検証では、ウェブアクセシビリティへの対応度を検証することができます。ウェブアクセシビリティとは、障がいのある方を含めてすべての方がWebサイトを快適でスムーズに利用できるようにするための方法です。ウェブアクセシビリティに対応するために下記のようなポイントを抑えることが重要です。
・誰もが使いやすく理解しやすいナビゲーションであること
・ページのレイアウトを理解できるようにコンテンツが適切に構成されていること
・適切なラベルを使用した入力に戸惑うことがないフォームであること
・コンテンツの一時停止や再生、音量調整を行うためのコントロールがプレーヤーに含まれていること
・定期的なWebテストを行い、すべてのユーザーがアクセスできることを確認する
これらのガイドラインに従うことで、ユーザーの能力に関係なくすべての方がWebサイトにアクセスできるようになります。それによってユーザーエクスペリエンスが向上し、多くの方に魅力を伝えられるようになるでしょう。
検証項目④Contents検証
使用する検証ツールによってはHTMLやCSSの表記のみでなく、サイトのテキスト表示やHTMLソース内のMETA情報、またイメージ画像のALTテキストについても検証できる場合があります。これらを使えば表記ゆれの箇所を素早く見つけることができ、サイトやページ内の表記を簡単に統一させることができます。
ALTテキストはHTMLソース内に存在していることから表記についてのルールがあいまいになりがちですが、ツールを使って統一できることからルールを明確にしやすくなるでしょう。またクライアントが決めている特定のルールに従って制作されているかも確認でき、万が一リリース後にテキストの表記揺れが発覚した場合でも即座に対応することができます。
検証項目⑤Layout検証
Layout検証は、さまざまなOSやブラウザ上で想定している表示や動作になっているかどうかを検証する機能です。サイトのデザインが適切な状態で表示されているか、サイト内に設置されているアニメーションが適切に動作しているかなどをOSやブラウザごとに検証します。
ただしOSやブラウザの数は多いため、ひとつひとつ検証していると多くの時間や手間がかかってしいます。Web検証ツールやサービスでは、これらの検証を一括でできる機能が搭載されており、すべての環境で問題なくサイトが表示されているかをスピーディに確認することができます。
Web検証ツール/サービスはどんな人におすすめ?

Web制作のさまざまな工程や場面で活躍してくれるWeb検証ツールや検証サービスですが、具体的にWeb制作現場のなかでどのような作業をする方に向いているツールなのでしょうか。ここではツールやサービスの利用をおすすめしたい方について詳しくご紹介します。
Webディレクター
Web制作のプロジェクトにおいて、全体の監督や管理を行うWebディレクターはテスト検証が必須業務です。テスト検証では各OSやブラウザで表示の崩れがないかを確認したり、動作が適切であるかを確認したりします。
制作の全般をチェックするため多くの機能を利用しますが、最終的なチェックではLayout検証機能が非常に役立つでしょう。もちろんリリース後の解析や品質向上のための改善などについても、Webディレクターが行うことがあります。
その際にはSEO検証やContents検証といった機能も役立ちます。Webディレクターは各スタッフへの指示や管理なども行うことから業務内容が多いため、Web検証ツールを上手に活用して業務の負担を減らしていくことが大切です。
Web解析担当者
Web解析担当者は、サイトの分析や改善提案などを求められる仕事です。サイトへのアクセス数や検索順位を把握し、よりたくさんの方にアクセスしてもらうサイトにするためになにを改善すればいいのかを洗い出していく必要があります。
そしてその作業に役立つのが、Web検証ツールやサービスのSEO検証やAccessibility検証です。現在のSEO対策で想定しているような効果が得られているのか、そしてサイトの表示速度に改善できる点はないかなどをチェックすることができます。
さらにユーザーの能力や環境に左右されず、誰もがわかりやすく使いやすいサイトにすることもアクセス数の増加や離脱率の低下に繋がる部分です。そのためにはAccessibility検証でサイトの構成や機能を確認し、ユーザビリティーを向上させていくことが大切です。
コーディング担当者
コーディング担当者の作業負担や手間を大幅に減らすことができるのも、Web検証ツールや検証サービスの魅力です。とくにコーディング作業は属人的になりがちであるため、コーダーによってコーディングの品質が異なることも少なくありません。
また複数のツールを使用していることから、コーダーが混乱してしまうというケースもあるでしょう。そのような問題を解決し一定の品質を保てるようにするためには、社内でのコーディングルールの統一が必要となります。
そこでWeb検証ツールや検証サービスのQuality検証でHTMLやCSSの整合性をチェックすれば、コーダーごとのコーディングルールの違いを可視化することができます。それによって暗黙のコーディングルールを整理することができ統一するルールを作成できるので納品物の品質を向上させることができるでしょう。また新人コーダーのトレーニングツールとしても活用できるため、コーダーの育成に悩んでいる場合にもおすすめです。
Web検証ツール/サービスを利用するメリットや注意点

これからWeb検証ツールや検証サービスを利用する場合、導入するメリットについてはしっかりと把握しておきたいものです。また導入してから後悔しないようにするために、導入にあたっての注意点も理解しておきましょう。ここではそんなWeb検証ツールや検証サービスを利用するメリットと注意点についてご紹介します。
Web検証ツール/サービスを利用するメリット
Web検証ツールや検証サービスを利用する1番のメリットとして、不具合の原因や見えない箇所のミスなどを早期に発見できるということが挙げられます。検証ツールではクリックひとつでさまざまな検証を行うことができるので、これまで人の手によって行われていた検証を自動化でき見落としなども防いでくれます。これにより作業の効率をアップでき作業負担も減らせるため、納品物の品質向上にも繋がるでしょう。
またコストパフォーマンスのよさもWeb検証ツールや検証サービスを利用するメリットだといえます。人の手で行われる検証には、膨大な労力やコストがかかってしまうものですが、人員を削減すれば検証が不十分になってしまうためにクオリティが下がってしまいます。検証ツールを利用すればこれらの問題が解決でき、コスト削減を目指す企業にとっても大きなメリットとなるでしょう。
そして検証の結果を可視化できることで、暗黙のルールとなっていたコーディングルールの統一やサイト品質向上のための改善点の洗い出しなどをしやすくなるのもWeb検証ツールや検証サービスを利用するメリットです。ルールが統一されることで新しい人材がプロジェクトに加わった際にも滞りなく制作を進めていくことができるようになるでしょう。
Web検証ツール/サービスを利用する注意点
さまざなメリットがあるWeb検証ツールや検証サービスですが、いくつか知っておきたい注意点があります。まずそのひとつが多くの初期費用がかかるツールやサービスがあるという点です。新しいツールやサービスを利用すれば費用がかかるのは当然ですが、利用することによってマイナスになる可能性がある場合は注意しましょう。
ただし費用はWeb検証ツールや検証サービスによって大きく異なります。機能が充実しているうえに初期費用や月額費用が抑えられるツールやサービスもあるので、そういったものを選べば費用面でのデメリットを感じにくいでしょう。
またサイトの構成や使用しているフレームワークによっては、正しく検証の詳細が表示されないケースもあります。特殊な構成になっていれば仕方ないことではありますが、サイトの問題箇所の判断材料としては十分であるケースも多いので、すべてをWeb検証ツールや検証サービスに任せきりにするのではなく上手に活用していくことが大切です。
このようにで利用するうえでの注意点もあるWeb検証ツールや検証サービスですが、作業負担の軽減やコストの削減、効率アップ、ヒューマンエラーの回避などさまざまなメリットがあることから利用することをおすすめします。
Web検証ツール/サービスの選び方

Webサイトの制作において欠かせないツールとなっているWeb検証ツールや検証サービスですが、それに伴い提供されているツールやサービスの数も増えています。そのため、どのツールを利用すればいいのか悩んでいる方もいるのではないでしょうか。ここでは、そんな方のために、Web検証ツールや検証サービスを選ぶ際にチェックしたいポイントをご紹介します。
まずチェックしたいのが機能です。Web検証が必要な場面や工程は多いですが、さまざまな検証を一斉に行えるようなツールであれば、作業時間の短縮に繋がりサイト全体の問題点や改善点を素早く見つけることができます。これによりスタッフの負担を軽減し余裕が生まれることから、品質の高い納品物を制作できるようになるでしょう。
そして抽出されたデータの見やすさもチェックしたいポイントです。誰が見てもわかりやすく扱いやすいデータであれば、スタッフごとに知識や能力が異なる場合でも統一の認識ができるようになります。万が一担当者が変わった場合でも、見やすいデータがあれば引き継ぎなども容易にできるようになるでしょう。
Web検証ツールや検証サービスを利用する場合に、多くの方が気になるのが費用ではないでしょうか。できるだけ費用を抑えたいのはわかりますが、料金だけを見て決めるのはやめましょう。あまりにも安いツールの場合、機能や性能が十分でなく結局人の手に頼ることになってしまう可能性もあります。費用に加えて機能や性能が十分であるかをチェックし、目的としている検証がしっかりと行えるツールを選びましょう。
Web検証ツール/サービスを活用しよう!
品質の高いWebサイトを制作するためには、人の手による検証のみではなくWeb検証ツールや検証サービスを活用した精度の高い検証が必要です。作業者の負担を減らして効率的な作業ができるようにするためにも、ぜひWeb検証ツールや検証サービスの導入を検討してみてください。
最近では数多くのWeb検証ツールや検証サービスがリリースされていますが、まずは気になるツールの公式サイトなどをチェックし資料請求をしてみましょう。自社にとって最適なWeb検証ツールや検証サービスを見つけて制作の品質を向上させ、クライアントの信頼を勝ち取っていきましょう。
おすすめのWeb検証ツール/サービス7選!
Zig-Zag(ジグザグ)

おすすめポイント
| 01 | すぐれた自然言語処理で表記揺れを自動で一括抽出 |
| 02 | Webサイトの改善点を多角的に徹底検証する |
| 03 | ページ分量を問わずソースコードを一括検証 |
とにかく作業が簡単!サイトURLを入れるだけで、1Pごとにコピペする作業と決別!
「Zig-Zag(ジグザグ)」は、ページ全体のテキストやMETA情報、そして画像のALTテキストも含めた表記揺れを自動抽出する、非常に簡単・便利なWeb検証サービスです。
URLを入力するだけで、画面上では一見わからないWeb性能を可視化するので、Web改善の明確な指標をスピーディーに立てることができるでしょう。
基本情報
| 機能 | Quality検証、SEO検証、Accessibility検証、Contents検証、Layout検証 |
| 費用 | 3か月プラン 3万円/月 単月プラン 5万円/月 |
| 問い合わせ | メールフォーム |
| 会社情報 | 株式会社EgoDiva 東京都新宿区新宿2-8-3 AOIHOUSE SHINJUKU 10階(受付)/11階 |
Siteimprove(サイトインプルーブ)

おすすめポイント
| 01 | 顧客が約275%のROI(投資利益率)を達成 |
| 02 | 初期投資は6か月程度で回収できる |
| 03 | 自動化で時間節約になり、重要な業務に集中できる |
競争力の高い高品質なユーザーエクスペリエンスを実現!期待に高く応えられる!
「Siteimprove(サイトインプルーブ)」は、情報提供のみにとどまらない、新たなビジネスを構築できるコンテンツを提供するWeb検証サービスです。
サービスを導入することで、コンテンツ体験の品質と、その改善方法について把握できるようになります。サイト訪問者に有意義なエクスペリエンスを提供するための最適化ツールとして重宝されるでしょう。
基本情報
| 機能 | Quality検証、SEO検証、Accessibility検証、Response検証、Policy検証、Analytics検証、Performance検証 |
| 費用 | 記載なし |
| 問い合わせ | メールフォーム |
| 会社情報 | Siteimprove株式会社 〒106-0047 東京都港区南麻布3-20-1 麻布グリーンテラス5階 |
インフォ・クリエイツ

おすすめポイント
| 01 | ウェブアクセシビリティの専門家が検査 |
| 02 | 自社検査よりも確実で効率的に検査 |
| 03 | 責任をもって検査結果を保証している |
プロがプログラム検査と目視検査!目的と要望に応じてサービスが選べるツール!
「インフォ・クリエイツ」は、平成5年にWeb構築を役割とする日本IBM子会社として創立しました。Web検証サービスについては、プログラム検査と目視検査によって、Webやモバイルアプリのアクセシビリティを高めるようなシステムを構築することに取り組んでおり、顧客の用途に合わせてサービスを選べるようになっています。
基本情報
| 機能 | ウェブアクセシビリティサービス(診断サービス、研修サービス、コンサルティングサービス、クラウドサービス) |
| 費用 | 検査サービスの種類やページ数により異なる。 |
| 問い合わせ | メールフォーム |
| 会社情報 | 株式会社インフォ・クリエイツ 〒102-0094 東京都千代田区紀尾井町3-1 KKDビル9階 |
EGテスティングサービス

おすすめポイント
| 01 | 客観性の向上 |
| 02 | 不具合の検知率アップ |
| 03 | リソースの最適化 |
上流工程から下流工程まで、クライアントの要望に添ったサービスを提供!
「EGテスティングサービス」では、教育と経験に裏打ちされたメンバーによって、高品質なテストサービスを提供しています。
Web検証にあたって多大なリソースを割いてしまうことから、近年は非常に相談数が増えている中、顧客の期待をしっかり理解したうえで、客観性のある期待以上の検証サービスを提供しています。
基本情報
| 機能 | テスト計画・テスト設計支援、テスト・ 検証サービス、テストスタッフ 常駐、セキュリティ(脆弱性診断)、ローカライズカルチャライズ、ユーザー テスト、テスト自動化 サービス、アクセシビリティ 診断、マニュアル 品質評価 |
| 費用 | 記載なし |
| 問い合わせ | メールフォーム |
| 会社情報 | EGテスティングサービス株式会社 本社/池袋テストセンター 〒171-0021 東京都豊島区西池袋5-14-8 東海池袋ビル7階 |
スタジオ エスアンドシー

おすすめポイント
| 01 | サイトの現状把握 |
| 02 | Google Analyticsで解析 |
| 03 | 上級ウェブ解析士による提案 |
アクセスする人の不透明な層や繋がらない成果など、サイトの漠然とした課題を解決!
「スタジオ エスアンドシー」は、Web戦略・マーケティングやWebサイト構築、ウェブアクセシビリティなど、さまざまなWEBサービスに関連するサポートを実施している企業です。
Web解析サービスでは、ウェブ解析士によって多面的な解析をもとに、改善の提案をする「KAISEKi」というサービスも提供しています。
基本情報
| 機能 | Web戦略・Webマーケティング支援、Web解析、Webサイト構築、EC・CMS構築、ウェブアクセシビリティーサービス、保守・セキュリティー対応 |
| 費用 | 改善提案レポートサービス「KAISEKI」は、1サイト6万円(税別)/1レポート ※サイトの規模は100ページ以内 ※1レポート=約16ページ構成 |
| 問い合わせ | 電話・メールフォーム |
| 会社情報 | 株式会社スタジオエスアンドシー 東京オフィス 〒106-0032 東京都港区六本木6-2-31 六本木ヒルズNorth Tower 17階 |
ミツエーリンクス

おすすめポイント
| 01 | 専門家による診断 |
| 02 | すぐには気づけない問題点を明確化 |
| 03 | アクセシビリティ向上への足がかりとなる |
Webサイトのアクセシビリティ品質の維持・改善が続く、総合的支援を実施!
「ミツエーリンクス」では、Webサイトのアクセシビリティ向上において、状況に応じて柔軟にバックアップすることを重視しています。
ここで提供しているアクセシビリティソリューションでは、Webサイトのアクセシビリティ品質が改善しながらもずっと続く体制となるよう、トータルサポートしています。
基本情報
| 機能 | 【現状把握の例】 診断レポート作成、クイック診断とスタンダード診断 |
| 費用 | 【1回10ページあたりの費用】 クイック診断:5万円 スタンダード診断:30万円~ |
| 問い合わせ | 電話・メールフォーム |
| 会社情報 | 株式会社ミツエーリンクス 〒160-6133 東京都新宿区西新宿8-17-1 住友不動産新宿グランドタワー33階 |
インフォアクシア

おすすめポイント
| 01 | Web担当者をサポート |
| 02 | 制作会社をサポート |
| 03 | 専門の情報提供Webサイトも運営 |
Webコンテンツのアクセシビリティの確保状況を客観的に評価!完全な評価を実現!
「インフォアクシア」は、アクセシビリティの確保を客観的に評価するため、さまざまな状況に対応しているWeb検証サービスを提供しています。
たとえば公開前後・テスト段階のWebページや、リニューアル・新規構築時のデザインカンプ・ワイヤーフレームといったケースに応じることができます。
基本情報
| 機能 | 専門家によるアクセシビリティ診断、ユーザーによる評価(ユーザビリティテスト)、「JIS X 8341-3:2016」に基づいた試験 |
| 費用 | 記載なし |
| 問い合わせ | 電話・FAX・メール |
| 会社情報 | 株式会社インフォアクシア 〒104-0054 東京都中央区勝どき1-13-6 |